Checkbox
Checkboxes are used when there are one or more items to select in a list.
Overview
Checkboxes are used when there are one or more items to select in a list. Each checkbox works independently from other checkboxes in the list, therefore checking an additional box does not affect any other selections.
When to use
Forms
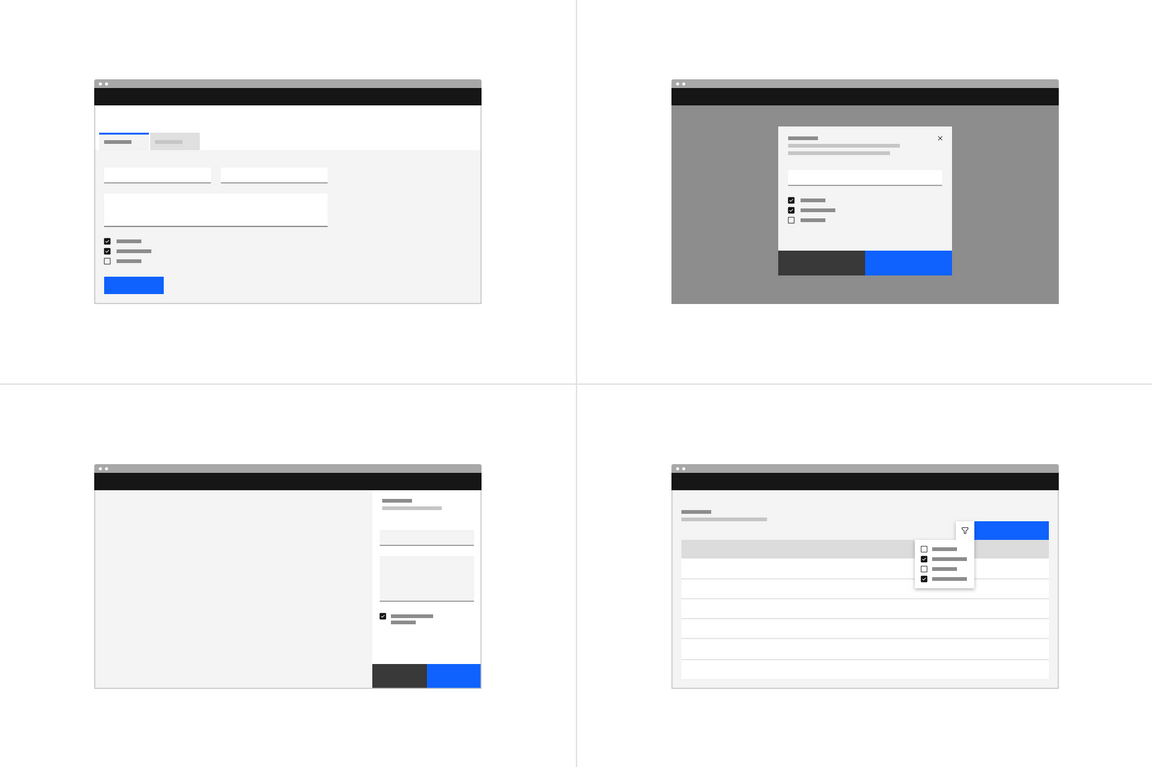
Can be used in forms on a full page, in modals, or on side panels.
Filtering and batch action
Used to filter data either on a page, in a menu, or within a component. Checkboxes are found in our Multiselect dropdown to select multiple items and in Data table for batch editing purposes.
Terms and conditions
Turning the checkbox control on or off can indicate whether you agree to the terms.
Lists with sub-selections
Used when there is a parent and child relationship. You can use a parent checkbox to make a bulk selection of all list items. Unchecking the parent deselects all of the list items. Alternatively, you can select children individually when the parent is not selected, which is where the indeterminate state comes in to play.

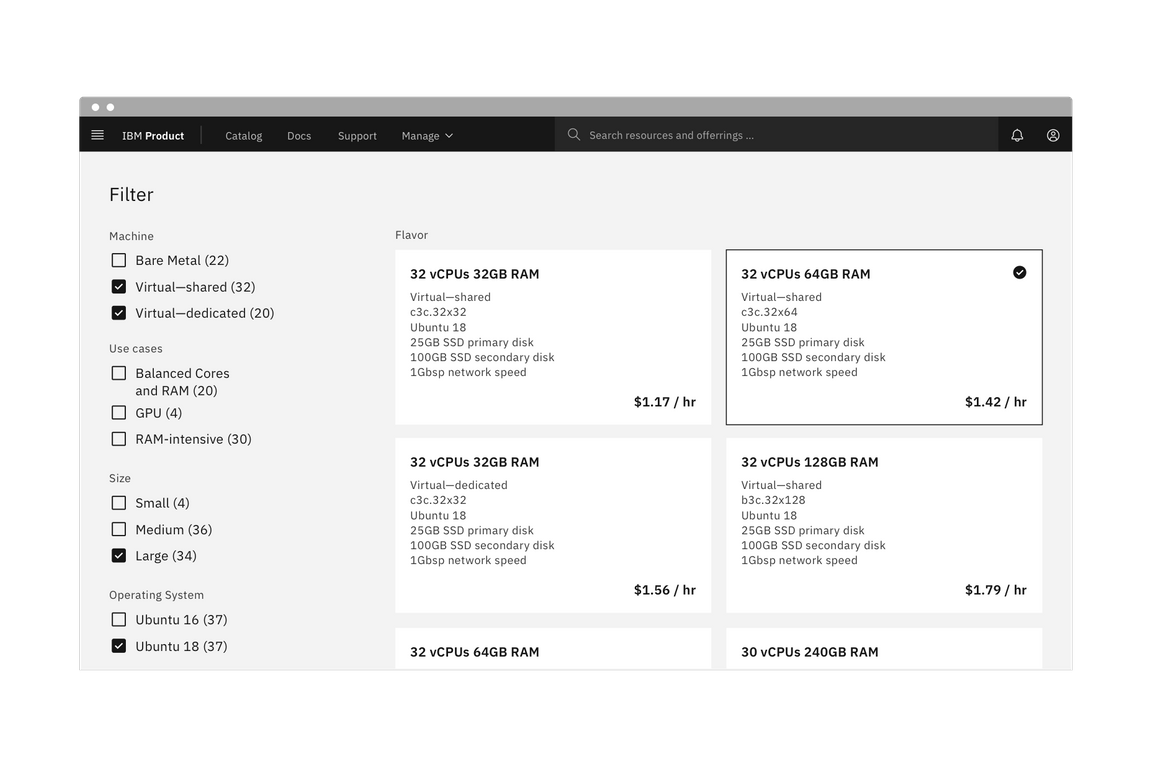
Example of a full page filter list.
When not to use
If a user can select only one option from a list, radio buttons should be used instead of checkboxes. Checkboxes allow the user to select multiple items in a set whereas radio buttons allow the user to select only one option.

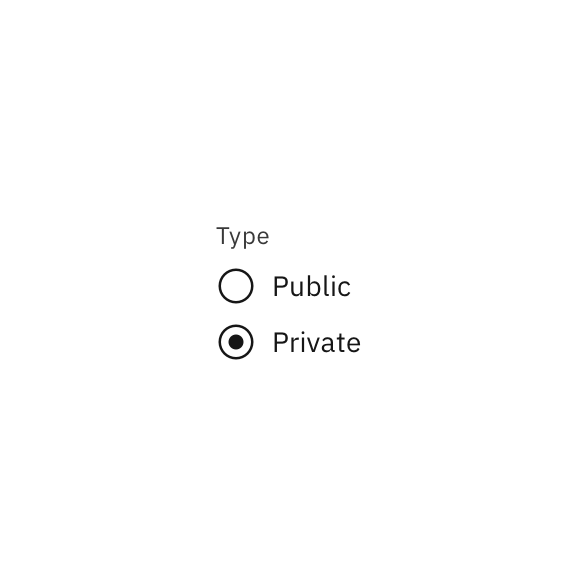
Do use radio buttons when only one item can be selected.

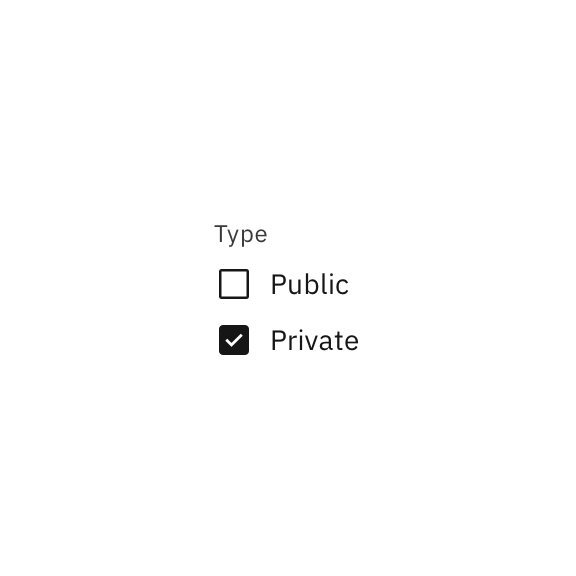
Don't use checkboxes when only one item can be selected.
Formatting
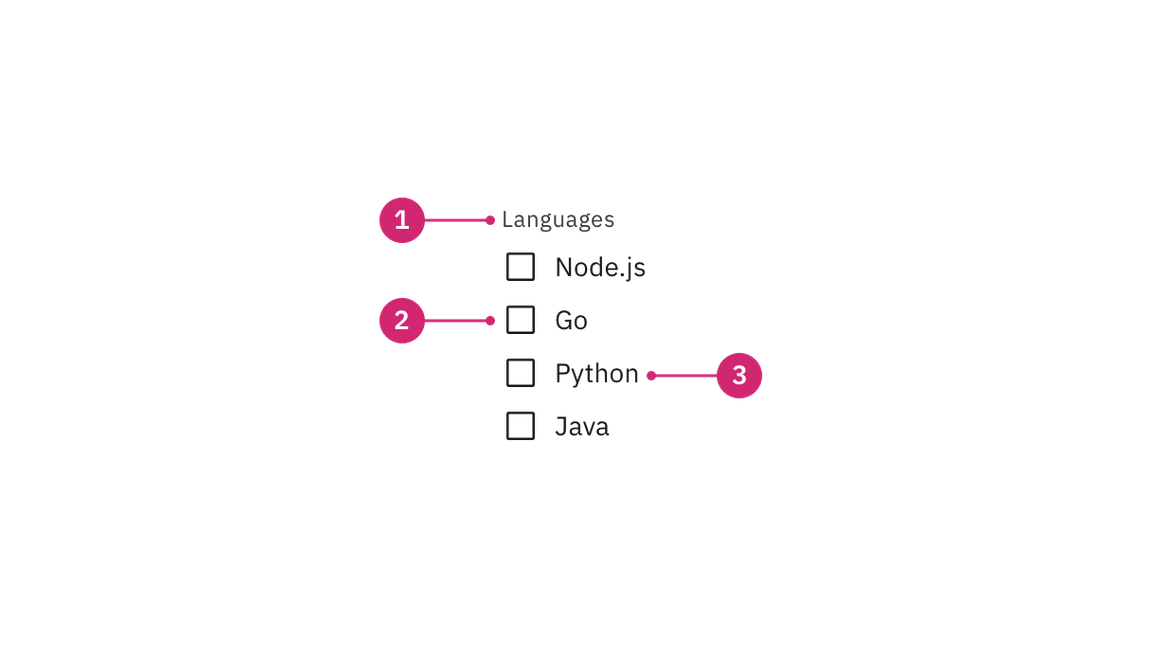
Anatomy
The checkbox component is comprised of a label and a checkbox. If there is a group of checkboxes a heading can be added.

- Heading (optional): Communicates what needs to be selected below.
- Checkbox: A checkbox icon indicating the appropriate state. By default it is unselected.
- Label: Describes the information you want to select or unselect.
Alignment
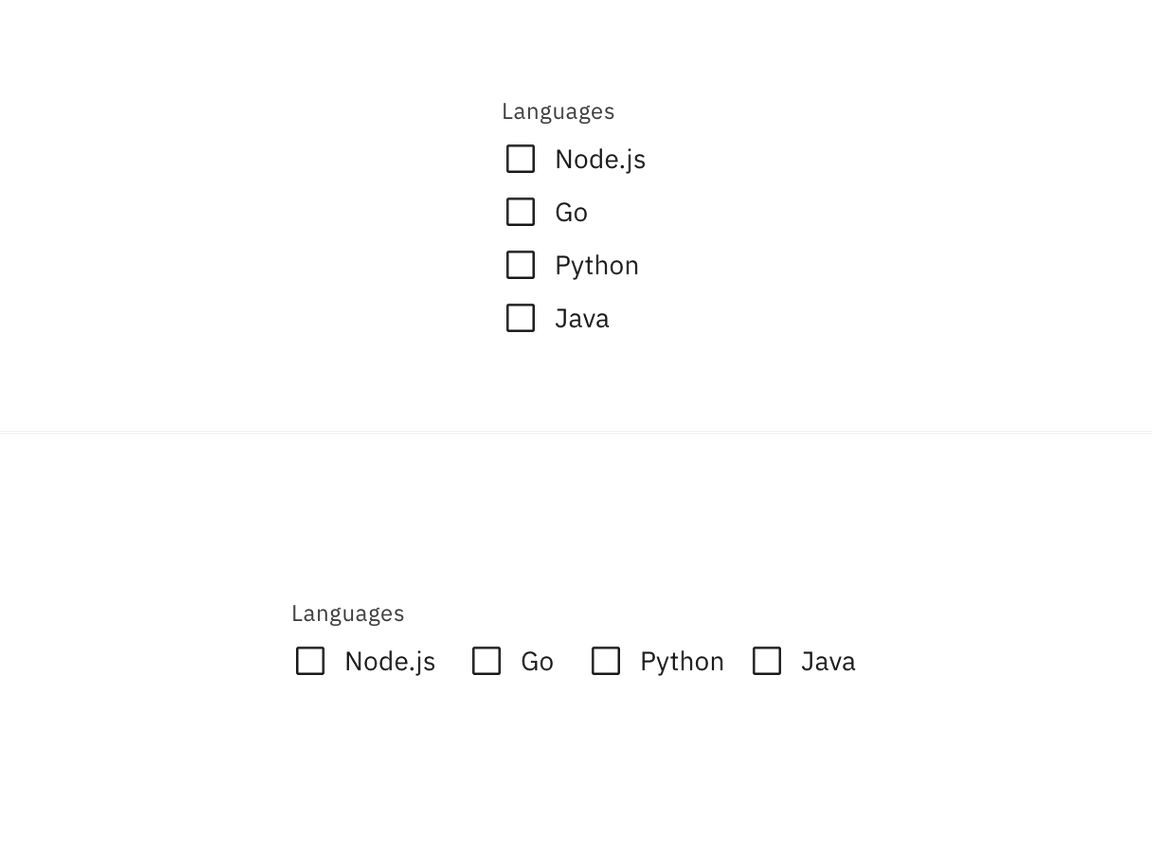
Checkbox labels fall to the right of their controls. If there is a checkbox grouping, they can be laid out vertically or horizontally depending on the use case and the structure of the UI. When possible, arrange the checkbox and radio button groups vertically for easier reading.

Vertically stacked versus horizontal alignment.
Placement
The checkbox component is often used in forms. Forms can be placed on a full page, in a modal or in a side panel. A checkbox can also be used for agreeing to terms and conditions or to filter information.

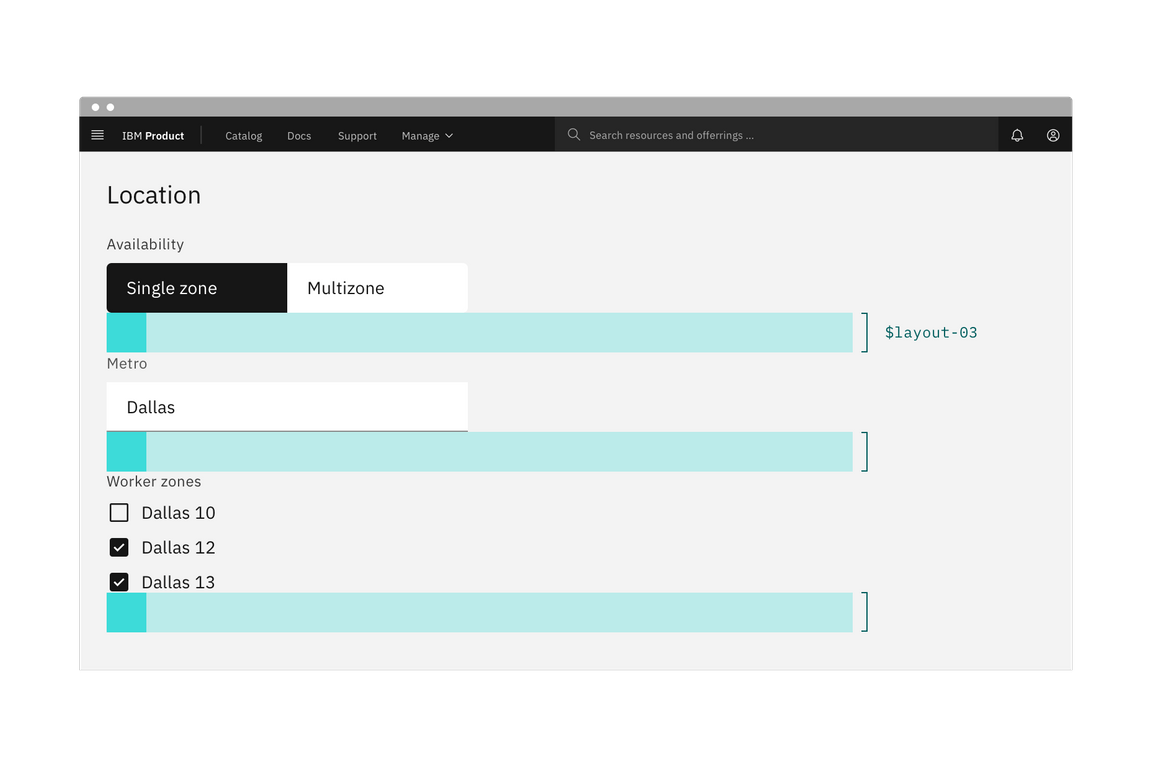
Checkboxes in a form should be placed at least 32px (layout-03) below or before the next component. Having 24px or 16px can also be used when space is more restricted or if the form is more complex.
For more information on spacing in forms, see our form style guidance.

Spacing between a checkbox and other components in a form.
For more information about spacing for the checkbox component itself, see the style tab.
Behavior
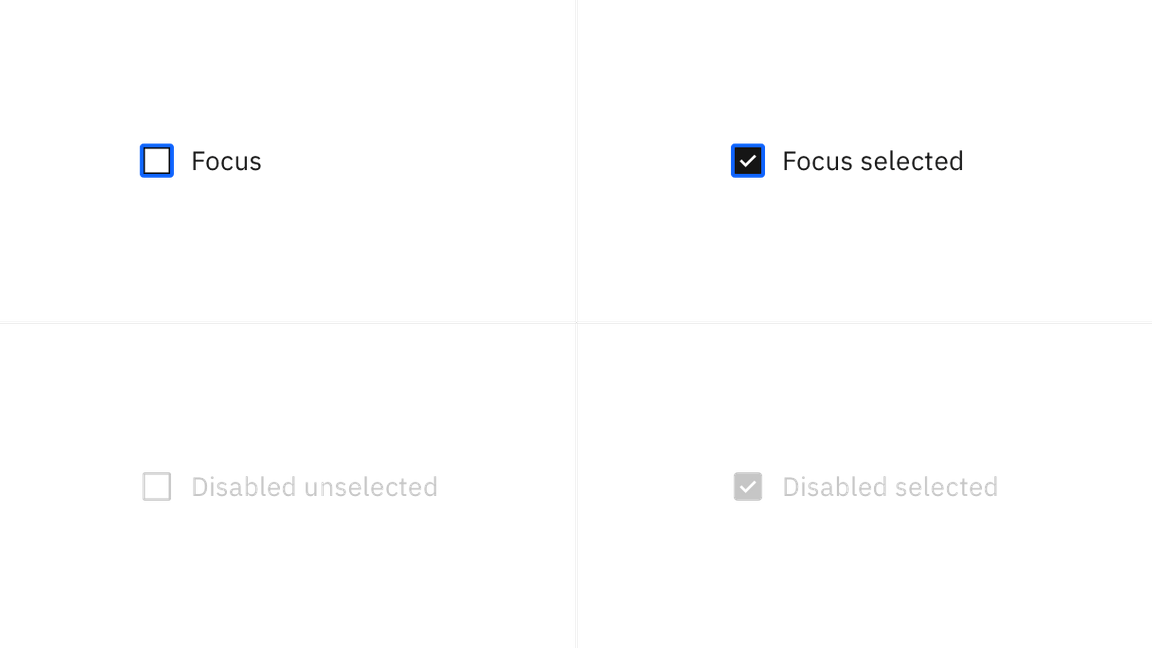
States
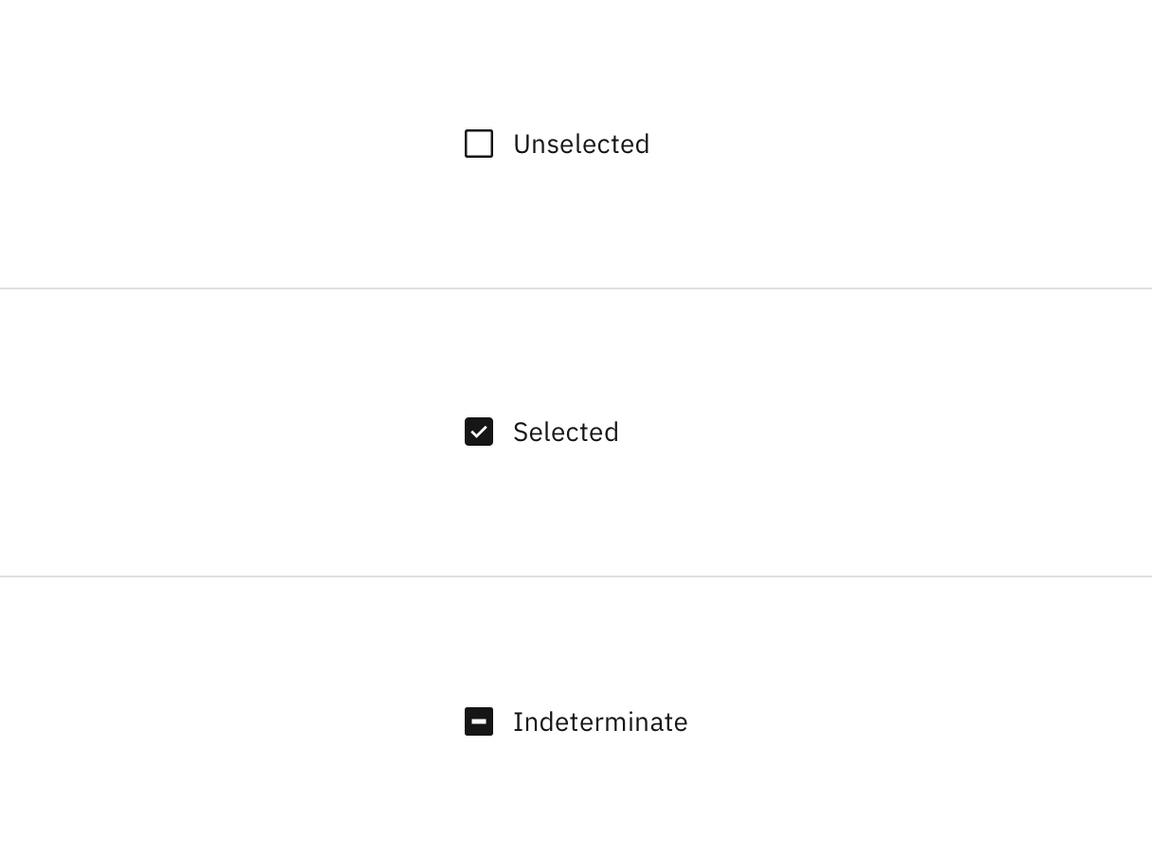
The checkbox control allows for a series of states: unselected, selected, and indeterminate. The default view of a set of checkboxes is having no option selected.

Use the indeterminate state when the checkbox contains a sublist of selections, some of which are selected, and some unselected. In addition to unselected, selected, and indeterminate states, checkboxes also have states for focus and disabled.

Interactions
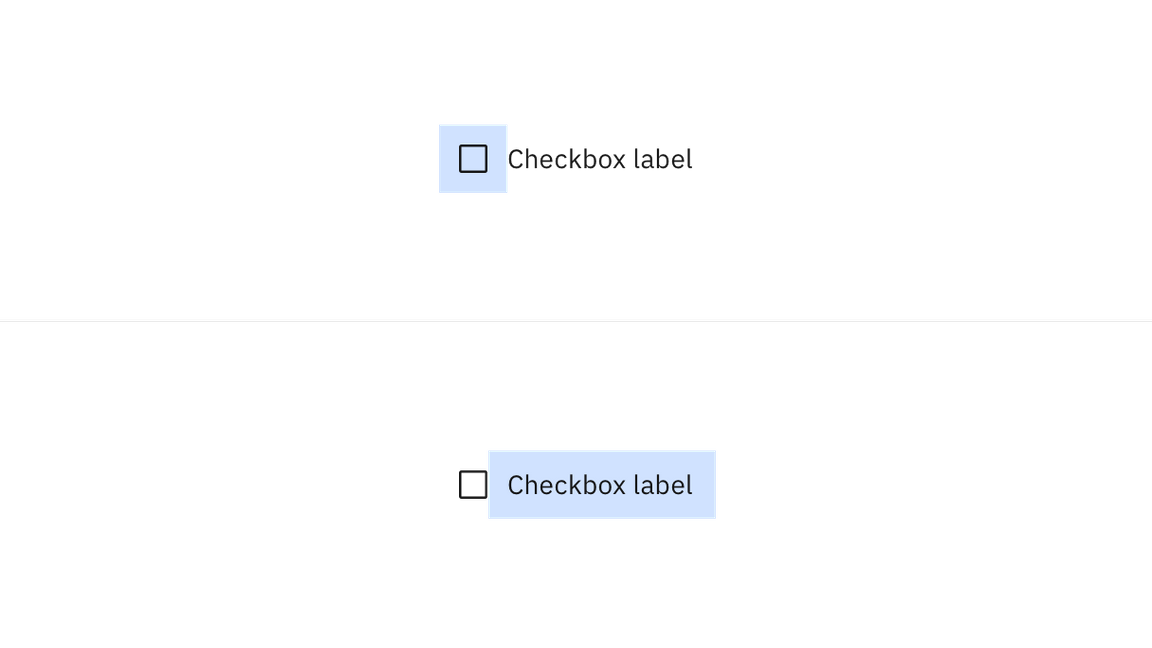
Click target
Users can select an item by clicking on the checkbox control directly or by clicking on the checkbox label. Having both regions interactive creates a more accessible click target.

Content
Main elements
Heading (optional)
- If necessary, a heading can accompany a set of checkboxes to provide further context or clarity. Headings are usually displayed if checkboxes are in a group.
- Use sentence case for checkbox headings.
Label
- Always use clear and concise labels for checkboxes.
- Be explicit about the results that will follow if the checkbox is selected.
- Labels appear to the right of checkbox controls.
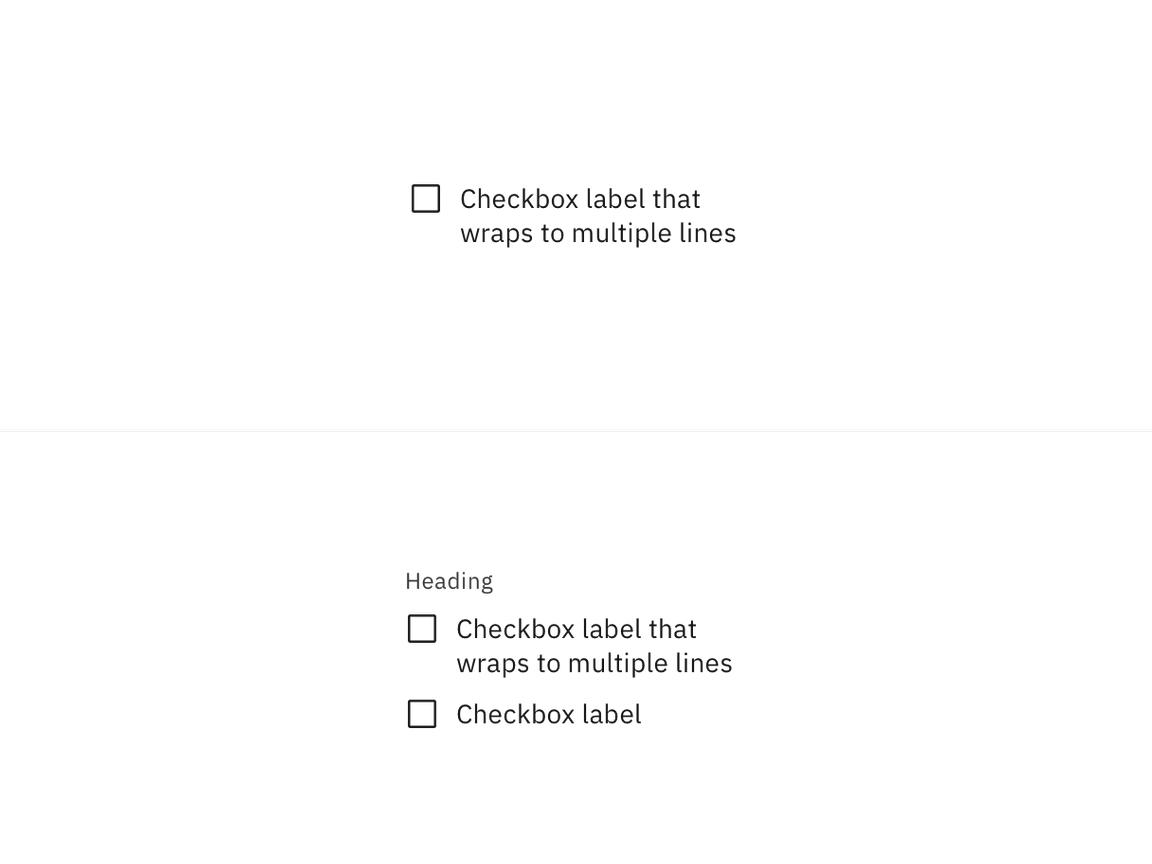
Overflow content
- We recommend checkbox labels being fewer than three words.
- If you are tight on space, consider rewording the label. Do not truncate checkbox label text with an ellipsis.
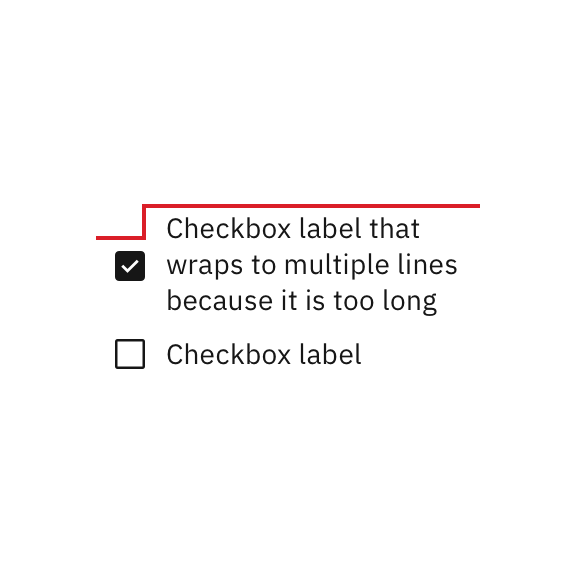
- Long labels may wrap to a second line, and this is preferable to truncation.
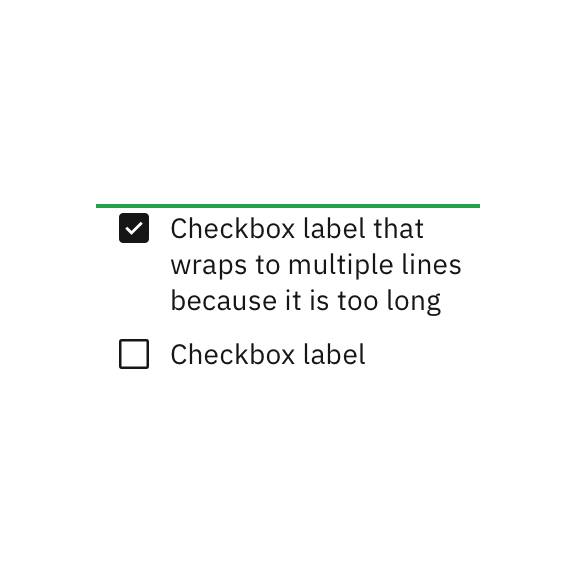
- Text should wrap beneath the checkbox so the control and label are top aligned.


Do let text wrap beneath the checkbox so the control and label are top aligned.

Do not vertically center wrapped text with the checkbox.
Further guidance
For further content guidance, see Carbon’s content guidelines.
Related
Checkbox versus radio button
Radio buttons represent a group of mutually exclusive choices, while checkboxes allow users to select one or more checkboxes from a group. In use cases where only one selection of a group is allowed, use the radio button component instead of the checkbox.
Checkbox versus toggle switch
Toggle switches are preferred when the resulting action will be instantaneously applied, without the need for further confirmation. By comparison, checkboxes represent one input in a larger flow which usually requires a final confirmation step.
Tables
See the data table section for guidance on how to use checkboxes within a table.
References
Feedback
Help us improve this pattern by providing feedback, asking questions, and leaving any other comments on GitHub.