Axes and labels
Axes and labels provide critical context for the information within a chart. Use simple, easy-to-understand descriptors and metrics to label your chart and axes.
Starting at zero
Always start numerical axes at zero for part-to-whole and comparisons charts. For bar and area charts, a truncated Y-axis can distort the perceived scale of a chart, making a small difference appear more significant than it is.

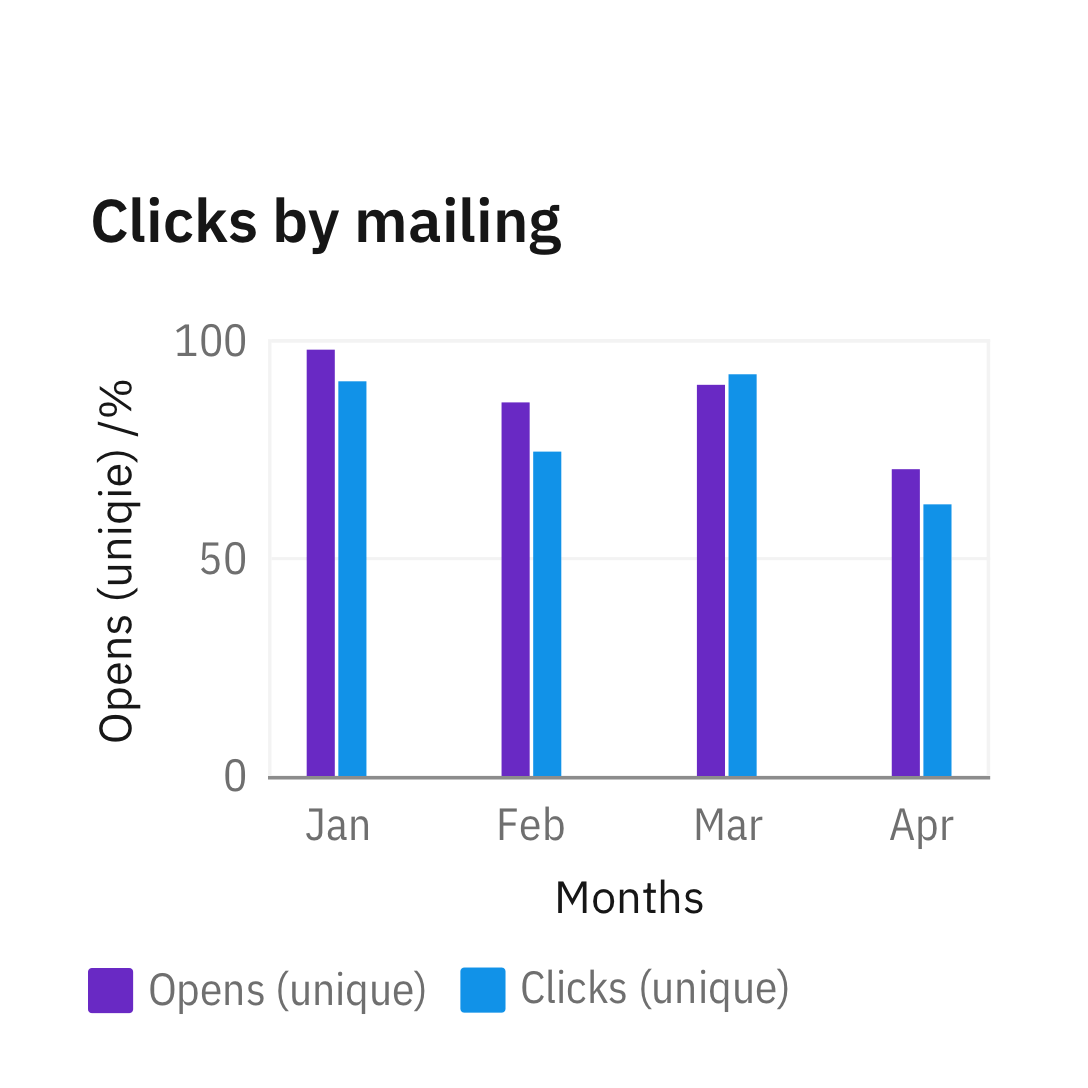
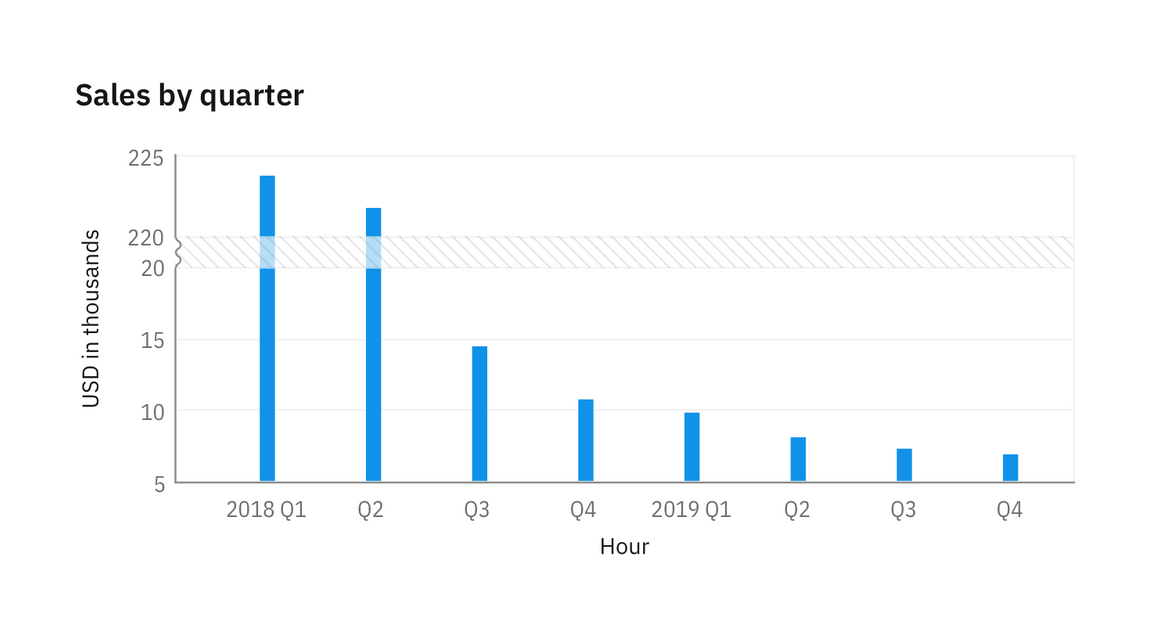
For bar charts, the numerical axis should start at zero.

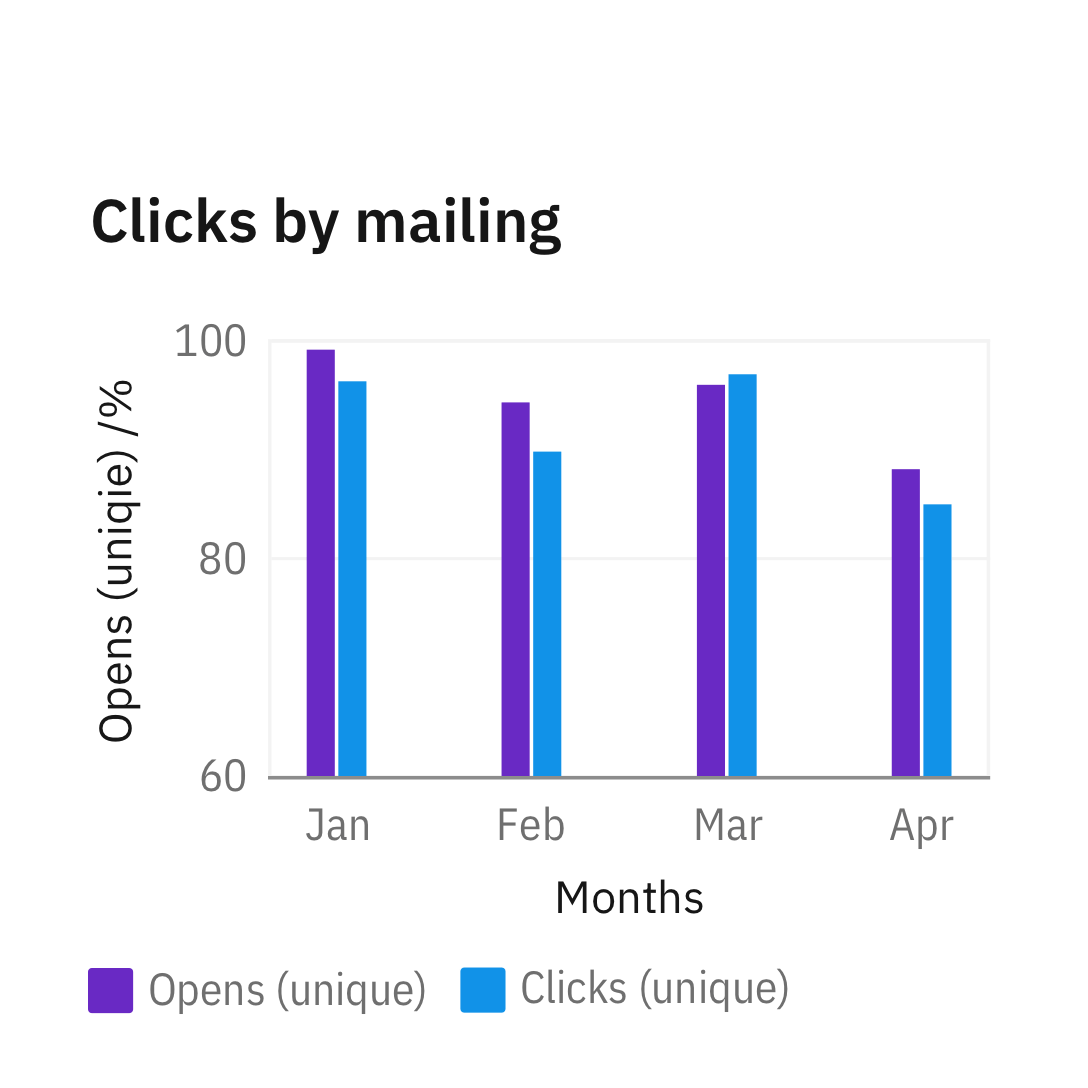
When an axis starts at non-zero, percentage differences between bars are exaggerated.
It’s acceptable to start line charts and scatter plots at a value higher than zero. These types of visualizations are less sensitive to distortion because they communicate trends rather than difference in size or quantity. In these cases, cropping the Y-axis helps users better identify the direction of change.

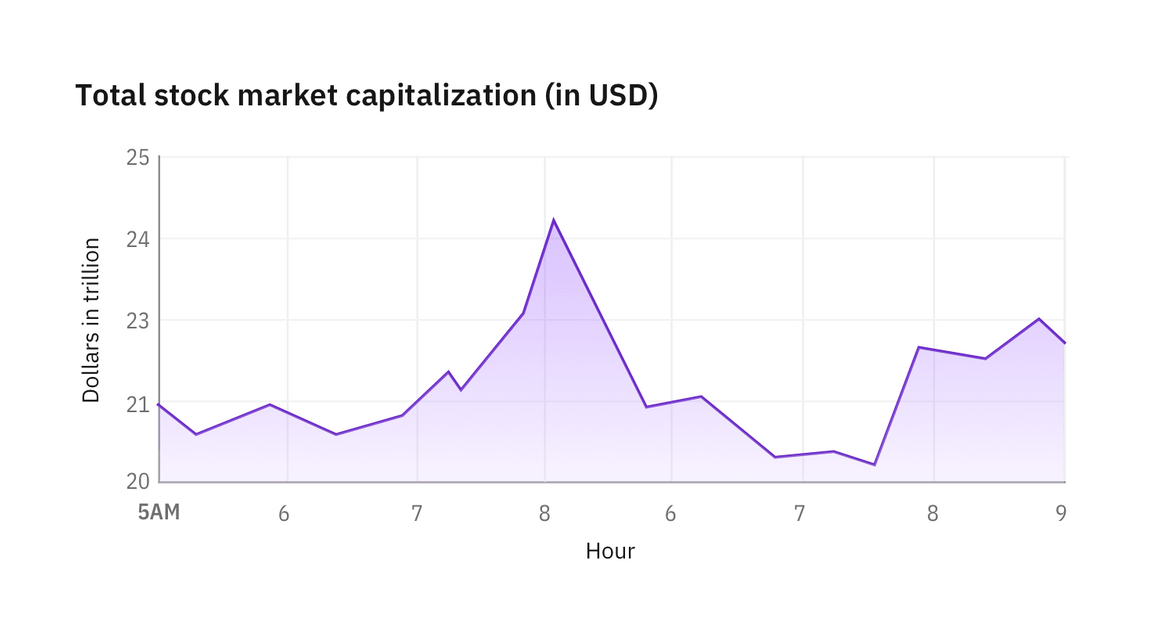
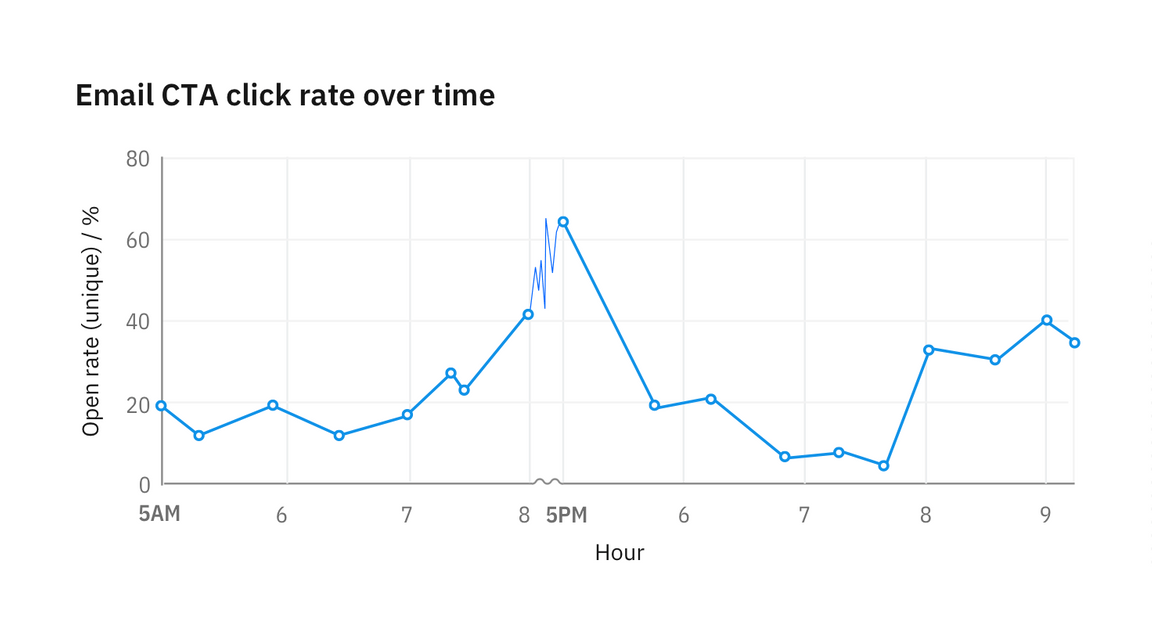
For line charts showing stock market activities, the existence of peaks and valleys in trends is more important than the true size of the change.
Gaps in data
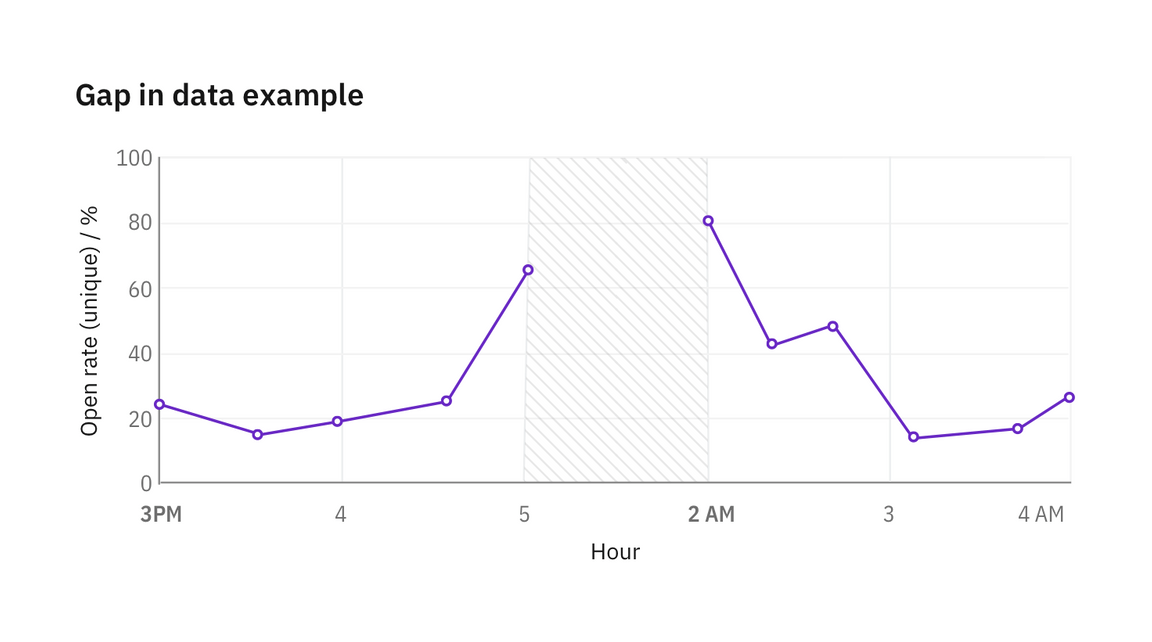
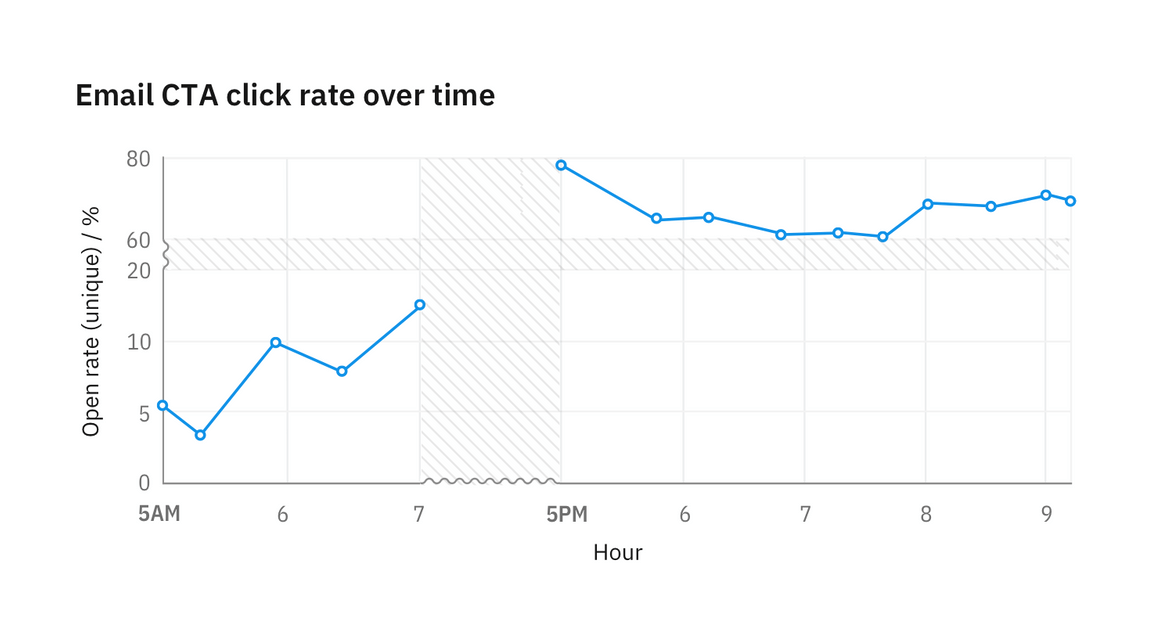
Use the designated texture to denote the range or period when data is not available. Always label both start and end points where data is not available.

Breaks in axes
Sometimes it’s useful to skip part of the axis to bring data on the extreme ends into view without distortion. When axes contain a break, use a sinusoidal line to replace the straight axis line.
On the X-axis, the break may be fluid with graph area size, with a minimum width of 16px. On the Y-axis, we recommend fixing the distance break at 16px.

If data is available during an axis break, restyle line segments to use 0.5px stroke and hide circles representing data points.

If data isn’t available between break points, denote the data gap with a texture.

Time series
Consistent increments
If any form of axis compression is required, use the provided axis break styling to visually denote the compression.
Localization
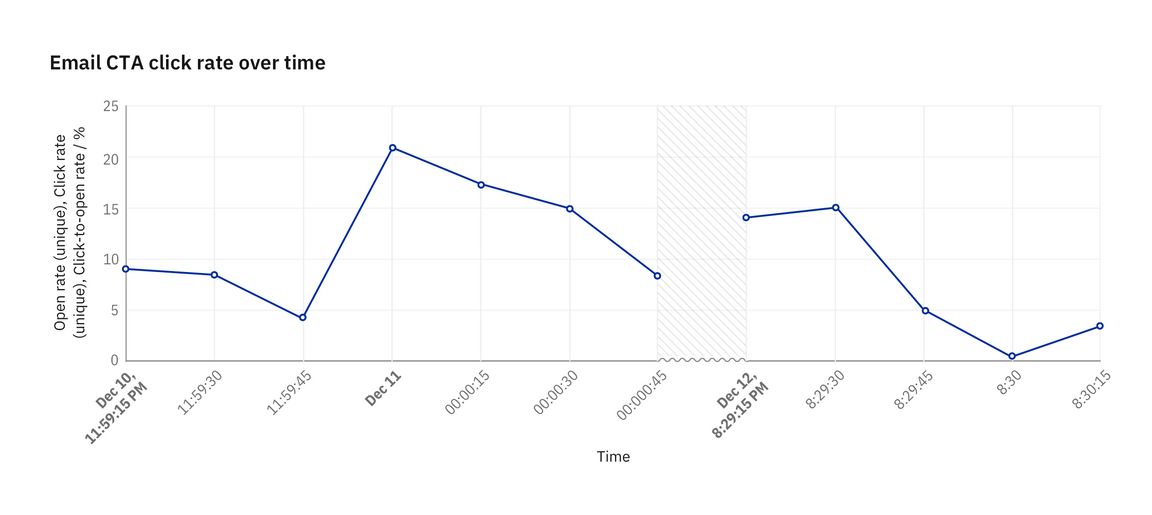
In time series, X-axis labels reflect the time increment in the data. When possible, use localized date and time format, or user preference. Otherwise, the chart defaults to the format presented below.
Landmark labels
Whenever data cross into a new time cycle, such as a new day, month, or year, semibold the label to emphasize the transition.

Example of a time series plotted at 15 seconds intervals