Loading
General guidance
Loading spinners are used when retrieving data or performing slow computations, and help to notify users that loading is underway. The waiting experience is a crucial design opportunity. Although it may not be obvious what is occurring on the back-end, we can communicate clearly to reassure the user that progress is happening.
It is best practice to use a loading spinner whenever the wait time is anticipated to be longer than three seconds.
Size
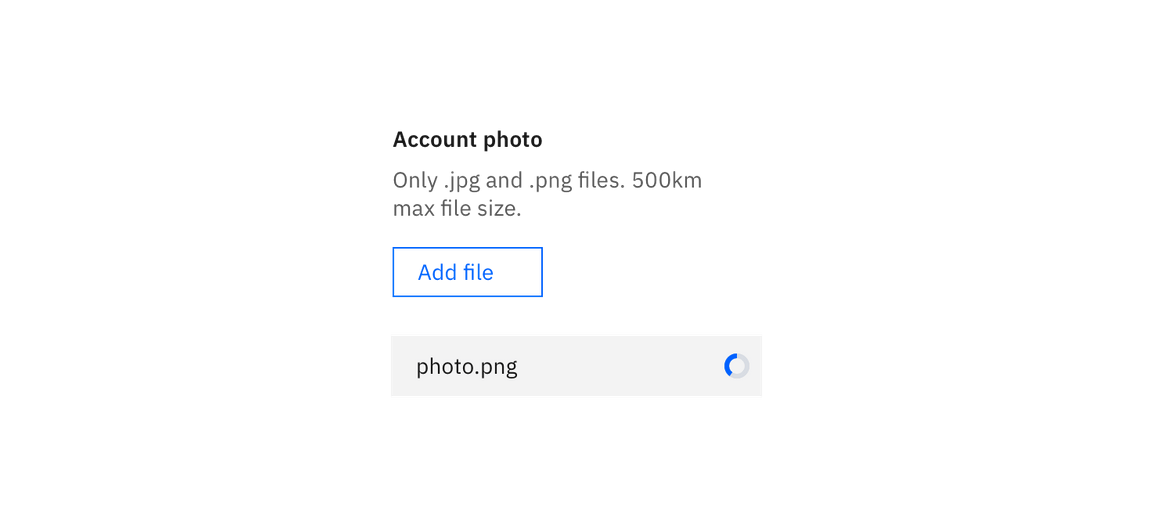
Loading spinners may be scaled down if the loading experience is contextual to a certain item on the page.